在發現直角引號(「」)的美觀及其與漢字搭配的和諧之後,我放棄了使用常見的彎引號(“”)。在我看來,直角引號在漢語標點符號中扮演者先進的角色,可以讓行文的視覺風格保持統一的方正和秩序。
但我今天在閱讀第七期《單讀》的時候注意到一個排版上的細節。在直角引號不可能在短時間內完全取代彎引號地位的今天,《單讀》對於彎引號的用法值得借鑑。
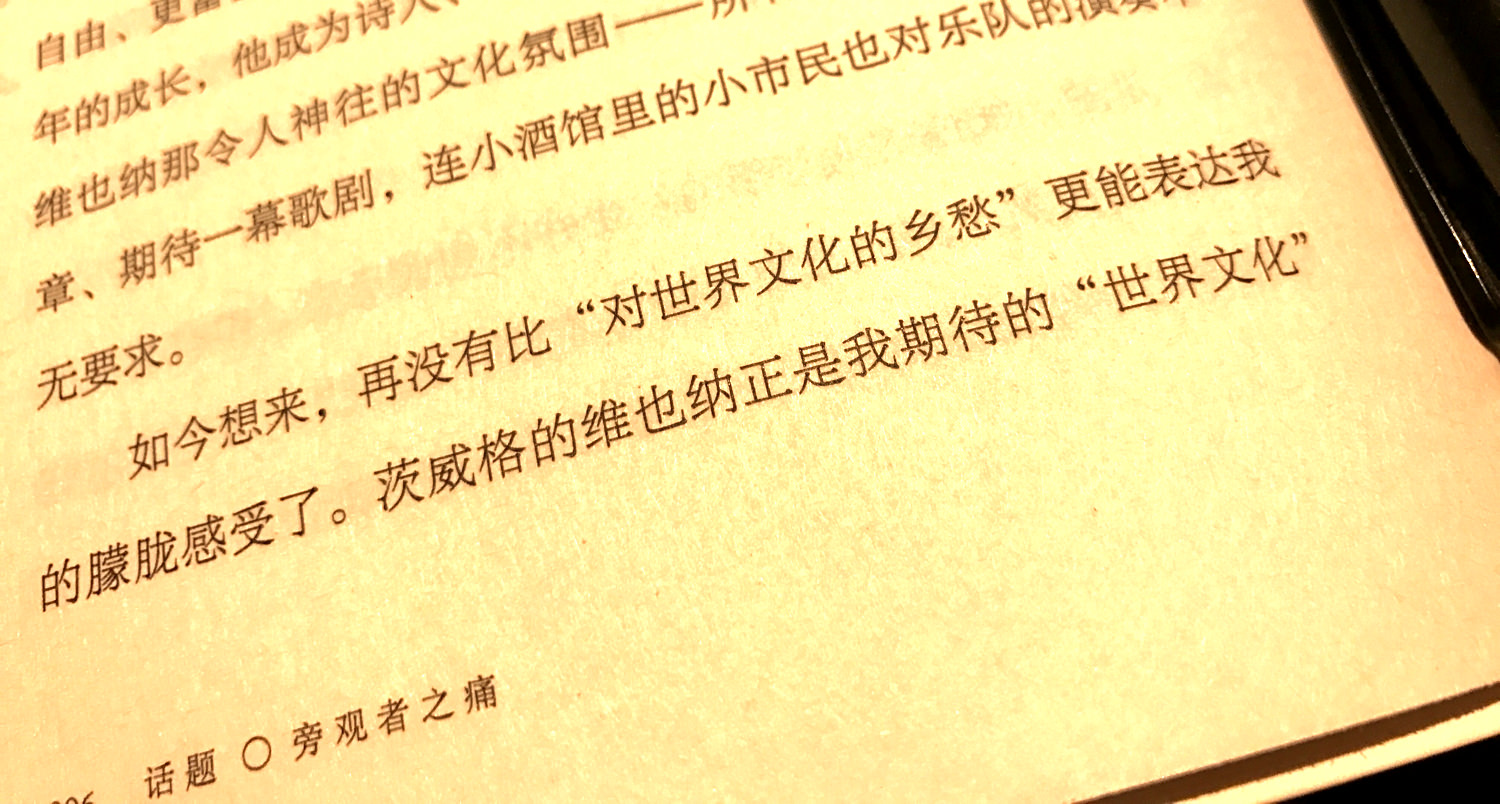
這個方法就是在引號前、後增加一個空格。
image-block-outer-wrapper
layout-caption-below
design-layout-inline
"
data-test="image-block-inline-outer-wrapper"
>
sqs-block-image-figure
intrinsic
"
style="max-width:100%;"
>
class="image-block-wrapper"
data-animation-role="image"
data-animation-override
>
>